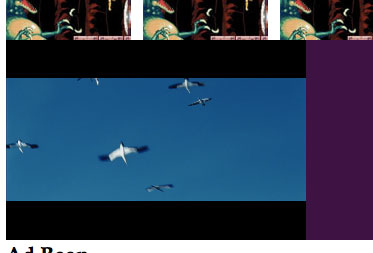
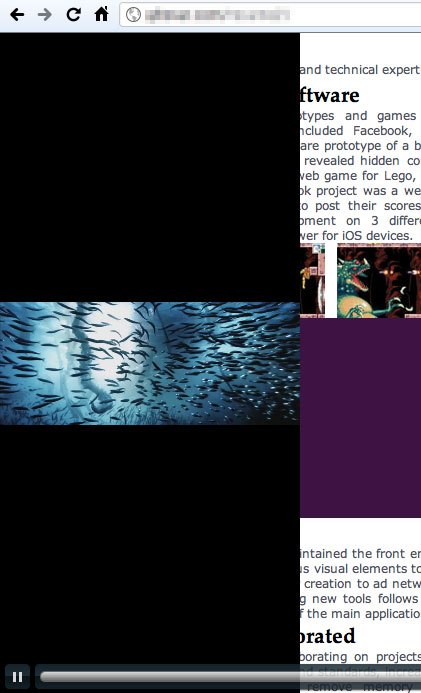
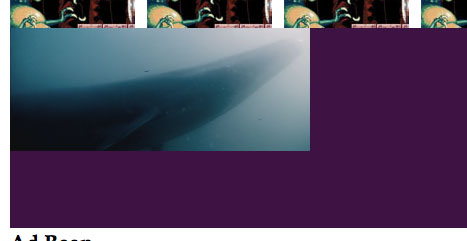
Here’s a quick post. I’ve been working on my portfolio and wanted to use HTML5 video, since overall support is pretty good these days. Its a bit crazy, but you do need to have a few different formats for all browsers, desktop and mobile, to play nicely but was worth it for me. I ran across the VideoJS library and its seemed well maintained and a great solution. It worked like a charm initially, but in browser testing I noticed that it had an issue when full screening on firefox and chrome. Take a look:
Trying to figure out the problem I saw this post.
SteveHefferman says this:
When it goes to full screen in those browsers it sets the position to fixed and size to 100%. If there’s an element around it with positioning sometimes that doesn’t work. So that’s my guess as to what’s happening.
I definitely had a complex hierarchy of divs, so it seemed like a reasonable response. Problem was I tried to jump though a ton of hoops to restructure the way I displayed videos… but nothing really fixed it.
I looked into it further, and it seems like that video would not unstick from the width being set in the VIDEO tag. I dove into the Video.JS code and applied a bandaid that seems to have fixed the problem. I now offer the fix, but I hope the authors of VideoJS fix the problem properly, since my fix doesn’t really follow that standards they built the library with. ^_^