Localizing any project is never fun to think about and usually not the ‘sexy’ part of a project. I’d like to introduce you my latest library: Babel Flash.
Babel Flash is a free AS3 library whose goal is to make localizing your flash projects easier. It handles loading external font swfs and replace graphics and text on the fly. Setting it up can both be done programmatically or in the IDE, so it’s both programmer and artist friendly.
Babel Flash uses the following XML format:
<fonts>
<externalfont>
<fontname> Class Name Of Font </fontname>
<content> Location of font swf </content>
</externalfont>
<fonts>
<locale>
<language> the id for this language </language>
<textasset>
<id> unique id for this text asset, must match in all locales </id>
<content> the actual text to be displayed </content>
<!-- the remaining parameters for textfields can be added here as well -->
<!-- just remember that its all lowercase and no spaces or underscores -->
<font> the actual font name (may differ from classname of external font from swf)</font>
<size> font size </size>
</textasset>
<graphicasset>
<id> unique id for this graphic asset, must match all locales </id>
<content> path to actual graphic asset </content>
<!-- some of the remaining basic properites for sprites are supported -->
<!-- just remember that its all lowercase and no spaces or underscores -->
<x> x value </x>
<height> height value </height>
</graphicasset>
</locale>
</data>
Once you’ve got the xml squared away, you then proceed to load it as follows:
BabelFlash.instance.loadLocalizationXML('testdata.xml');
Now there are two ways to set up the assets to be localized. The first way the programatic way:
startingSprite.graphics.beginFill(0xFF0000, 1);
startingSprite.graphics.drawCircle(0,0,50);
startingSprite.graphics.endFill();
// xml id's from sample at the bottom of this post
// the 'graphic_test' string is the id of the asset target in the local of every language
var testBabelGraphic:BabelFlashSprite;
testBabelGraphic = new BabelFlashSprite('graphic_test', startingSprite);
// or you could testBabelGraphic.addChild(startingSprite)
addChild(testBabelGraphic);
Now every time you change then language the testBabelGraphic should automatically change to the new language’s asset.
BabelFlash.instance.changeLanguage( 'en' );
And here is the IDE way:
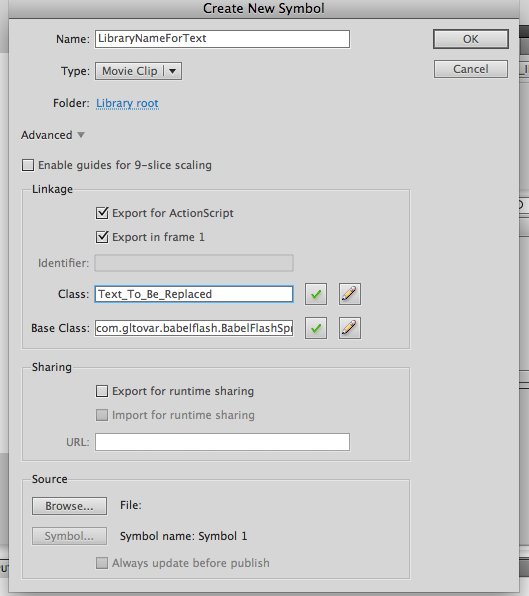
Step 1: Create a new library container, and change the base class to com.gltovar.babelflash.BabelFlashSprite

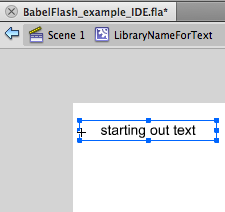
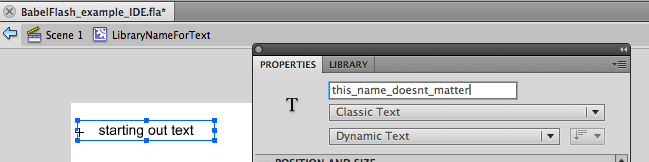
Step 2: Create a dynamic textfield in the symbol from step 1.

Step 3: Don’t worry about the name of the textfield.

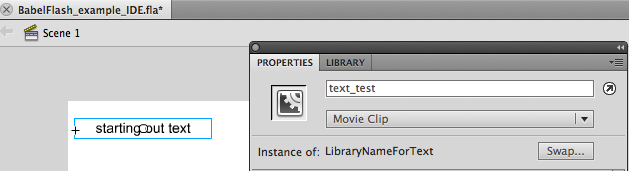
Step 4: The container of the textfield is what matters and should match up with an id in the xml

Its the same process for graphics, but you just swap out a display object for a text field in the above steps.
Finally, there is a live demo. Just click on the picture and it will switch between english and spanish.
here’s the source for the above:
{
import com.gltovar.babelflash.BabelFlash;
import com.gltovar.babelflash.BabelFlashEvent;
import com.gltovar.babelflash.BabelFlashSprite;
import flash.display.Sprite;
import flash.events.MouseEvent;
import flash.text.TextField;
public class BabelFlash_Example_AS3 extends Sprite
{
private var testBabelGraphic:BabelFlashSprite;
private var testBabelText:BabelFlashSprite;
public function BabelFlash_Example_AS3()
{
renderStartingGraphics();
BabelFlash.instance.addEventListener(BabelFlashEvent.READY, onBabelFlashReady);
BabelFlash.instance.loadLocalizationXML('testdata.xml');
}
private function renderStartingGraphics():void
{
var startingSprite:Sprite = new Sprite();
startingSprite.graphics.beginFill(0xFF0000, 1);
startingSprite.graphics.drawCircle(0,0,50);
startingSprite.graphics.endFill();
testBabelGraphic = new BabelFlashSprite('graphic_test', startingSprite);
addChild(testBabelGraphic);
testBabelGraphic.x = 100;
testBabelGraphic.y = 100;
testBabelGraphic.addEventListener(MouseEvent.CLICK, changeLanguage);
var startingText:TextField = new TextField();
startingText.text = 'starting text';
testBabelText = new BabelFlashSprite('text_test', startingText);
addChild( testBabelText );
}
private function onBabelFlashReady(e:BabelFlashEvent):void
{
BabelFlash.instance.changeLanguage( 'en' );
}
private function changeLanguage(e:MouseEvent):void
{
if( BabelFlash.instance.currentLanguage == 'en' )
{
BabelFlash.instance.changeLanguage( 'sp' );
}
else
{
BabelFlash.instance.changeLanguage( 'en' );
}
}
}
}
and the xml
<data>
<fonts>
<externalfont>
<fontname>BlargFont</fontname>
<content>blarg.swf</content>
</externalfont>
</fonts>
<locale>
<language>en</language>
<textasset>
<id>text_test</id>
<content>Hello</content>
<font>_sans</font>
<size>24</size>
</textasset>
<graphicasset>
<id>graphic_test</id>
<content>apple_pie.jpg</content>
</graphicasset>
</locale>
<locale>
<language>sp</language>
<textasset>
<id>text_test</id>
<content>Hola</content>
<font>MetaPlusBold-Roman</font>
<size>18</size>
</textasset>
<graphicasset>
<id>graphic_test</id>
<content>babelflash/taco.jpg</content>
<x>-100</x>
</graphicasset>
</locale>
</data>
you need Bulk Loader to use this library. Get it here.